Flutterでアプリを開発している方は、アイコンをスムーズに探せたら良いのに…と嘆くエンジニアが一定数いると思っています。(私もそのひとり)
スムーズかつ、色々なアイコンを探したいという己の欲求を満たすためにこちらの記事を用意しました!
公式パッケージを利用
Flutterには、Material DesignやCupertinoデザインのアイコンが含まれる公式パッケージがあるのです!
数百ほどのアイコンが含まれているので、プロジェクトで必要なアイコンを簡単に見つけることができまっす。
ただ、このパッケージを使うにはpubspec.yamlファイルに依存関係を追加する必要があるので要注意です…
※個人的にはちょっと使いづらいので次に紹介する方が良いかもです…
Google Fontsでアイコン検索
筆者が最も活用するのはこちらのサイトです!(だったら最初に載せろよとお怒りになる気持ち、わかります)
やはり最初に公式パッケージを載せた方がいいかなと思ったのでこちらを2番目にしただけです…。グーグルフォントってアイコンもあるんだーとFlutterに触れて初めて知ったでございます。
とりあえず初心者の方は、これだけ使ってれば問題ないはず!(我も初心者^^)

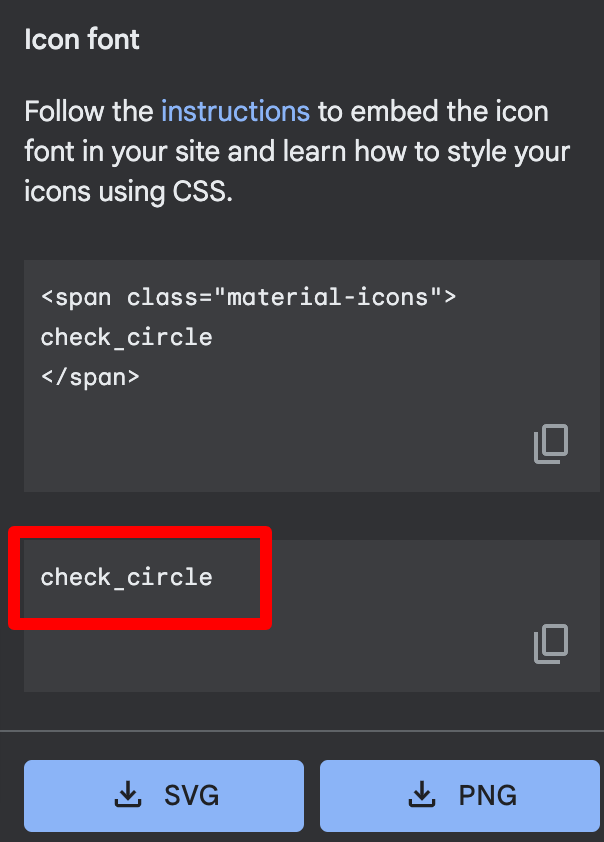
ざっくりとですが以下のようなIcon.~~~の部分にGoogleFontsで選択したアイコン名を貼り付ければOK!
IconButton(
icon: Icon(Icons.add),
onPressed: () {
// ボタンが押されたときの処理を書く
},
),
(後から見直すと適当すぎる文章だったので「この部分だよ〜」ってのを画像で念の為はっときますん)
Flutterアイコンパッケージ
よく使われるアイコンなんて使いたくないね!という中級の天邪鬼さんにはこちらを利用するのをおすすめします!
Flutterには、多くの開発者が提供するアイコンパッケージがあるのです!これらのパッケージには、様々な種類のアイコンが含まれていて、アプリで必要なアイコンを見つけるのに役立つでしょう。きっと!
探せば上記のようなサイトが他にも見つかります。アイコンにこだわりがあり、アイコンを探す時間すらも愛おしいと感じる方はぜひ!!
自分の気に入ったデザインがないぞ!
自分が作るオリジナルアプリ、素材すらも誰とも被りたくないオリジナルを追求したいアナタ!!
そんな我が道をゆく天上天下な方にはもはや言うことはありません。オリジナルアイコンを作成することをお勧めします…
現代社会にはSketchやAdobe IllustratorやFigma、Canvaなどのグラフィックデザインツールが無数に溢れています。どうぞこちらで作成したアイコンを圧倒的ユニークな貴殿のアプリで、真のアイコンの力を見せつけてください!!
最後に
Flutterを最近始めた方向け、そして自分がすぐにアイコンを探しにいけるように自己満で更新しました!
普段は記事を更新するのは面倒くさくて嫌いです!





コメント